وبلاگ آموزش توسعه وب ایران
وبلاگ آموزش مقدماتی تا پیشرفته مفاهیم حرفه ای برنامه نویسی و تولید وب سایت به زبان فارسیوبلاگ آموزش توسعه وب ایران
وبلاگ آموزش مقدماتی تا پیشرفته مفاهیم حرفه ای برنامه نویسی و تولید وب سایت به زبان فارسیHTML قسمت اول - معرفی
مقدمه
با کمک html شما می توانید برای خودتان وب سایت بسازید.
این خودآموز به شما همه چیز را راجع به Html نشان می دهد!
یادگیری Html بسیار راحت هست و شما از اون لذت خواهید برد.

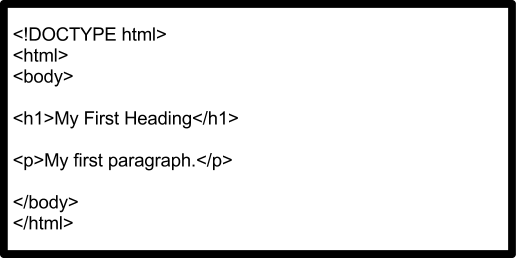
شرح مثال :
● عبارت DOCTYPE معرف نوع سند(Document) است.
● متن بین <html> و <html/> توصیف کننده وب پیج است.
● متن بین <body> و <body/> توصیف کننده محتوی صفحه است.
● متن بین <h1> و <h1/> بیان کننده عنوان صفحه است.
● متن بین <p> و <p/> یک پاراگراف است.
|
HTML چیست؟
HTML زبان توصیف یک صفحات وب است.
● HTML برگرفته از عبارت Hyper Text Markup Language است.
● HTML یک زبان برنامه نویسی نیست بلکه یک زبان نشانه گذاری(markup language) است.
● یک markup language شامل یک سری تگ(Tag)های نشانه گذاری است.
● تگ ها برای بیان نوع محتویات صفحه است. مثلا عنوان ویا پاراگراف.
تگ های اچ تی ام ال (HTML Tags)
علامت های نشانه گذاری معمولا با عنوان HTML Tagها شناخته می شوند.
● تگ ها عبارت های کلیدی یا سینتکس ها هستند که با دو آنجل براکت به صورت <> احاطه می شوند.
● تگ های HTML معمولا بصورت زوج استفاده می شوند. مثلا <b> ….</b>
● در یک جفت ، تگ اول ، تگ شروع(StartTag) و تگ آخر ، تگ پایانی(EndTag) نام دارند.
● تگ پایانی مانند تگ شروع نوشته می شود، با یک / [اسلش] قبل نام تگ.
● تگ های شروع و پایان همچنین Opening Tag و Closing Tag نیز نامیده می شوند.
|
<نام تگ>...محتوی...</نام تگ> |



























 نکته:
نکته: