وبلاگ آموزش توسعه وب ایران
وبلاگ آموزش مقدماتی تا پیشرفته مفاهیم حرفه ای برنامه نویسی و تولید وب سایت به زبان فارسیوبلاگ آموزش توسعه وب ایران
وبلاگ آموزش مقدماتی تا پیشرفته مفاهیم حرفه ای برنامه نویسی و تولید وب سایت به زبان فارسیHTML قسمت دوم - ادامه معرفی
عناصر اچ تی ام ال (HTML Elements)
"تگ های HTML" و "عناصر HTML" معمولا اغلب برای بیان مفاهیم مشترکی بکار می روند.
اما به بیان واضح تر، یک عنصر HTML ، شامل همه چیزهای بین تگ شروع و پایان است، همچنین خود تگ ها :
مثالی از یک عنصر HTML:
|
</p>این یک پاراگراف است<p > |
مرورگرها (Web Browsers)
اهداف مرورگرها نظیر InternetExplorer،Chrome,FireFox خواندن اسناد HTML و نمایش آنها بعنوان صفحات وب (Web Pages) می باشد. مروگرها تگ های HTML را نمایش نمی دهند بلکه از آنها برای تفسیر کردن محتوی صفحه استفاده می کنند:

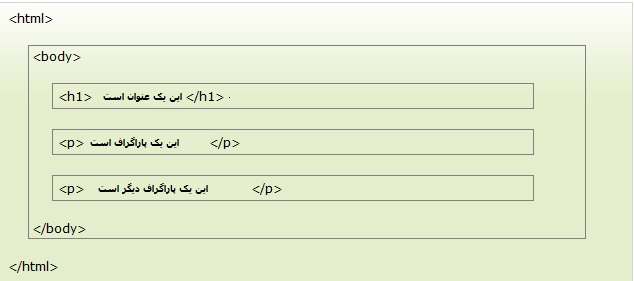
ساختار یک صفحه HTML
تصویر ذیل یک نمای شماتیک از ساختار صفحه HTML است:

نسخه های HTML
ازابتدای پیدایش HTML نسخه های زیادی برای آن منتشر شده است:
|
نسخه |
سال ارائه |
|
HTML |
1991 |
|
HTML+ |
1993 |
|
HTML 2.0 |
1995 |
|
HTML 3.2 |
1997 |
|
HTML 4.01 |
1999 |
|
XHTML 1.0 |
2000 |
|
HTML5 |
2012 |
|
XHTML5 |
2013 |
تعریف <DOCTYPE!>
اسناد مختلفی در دنیای وب موجود است، و یک مرورگر(Browser) فقط یک صفحه HTML را می تواند بصورت صد درصد صحیح نمایش دهد البته اگر نوع HTMLو نسخه مورد استفاده آن را بفهمد.
عبارت <DOCTYPE!> به مرورگر کمک می کند تا صفحه وب را به درستی نمایش دهد.
تعاریف مشترک
HTML5
HTML 4.01
XHTML 1.0


























